Trichromes in GIMP




Trichromy is an interesting photographic process that I’ve written about before, an article Assembling a trichrome digitally is a fairly simple task, although it involves a lot of pieces. In putting together those pieces, there are a lot of choices you can make that will influence the final outcome – you are, after all, assembling a color image from its base components. But, getting started, getting a color image that resembles what you were shooting, is easily explained. I personally use Photoshop for this task, and if you’re also using PS, you can either align the layers by hand using the same difference trick that I talk about below, or you can have PS auto-align the layers for you. Once you’ve done that, you can label your layers r, g, and b, and let my Photoshop Action do the colorization for you.
But, the truth is that not everybody can afford nor does everyone have the need for Photoshop. And if you’re not using PS, you’re probably stuck fiddling with the GNU Image Manipulation Program, aka The GIMP, a fitting name for such open-source hackery. I wet my feet in GIMP, and it’s a capable albeit frustrating piece of software. Unfortunately, it hasn’t stuck to a consistent UI over the years, and (apparently) the only real trichrome tutorial out there for GIMP is outdated. Another unfortunate reality is that it uses a sloppy open source UI toolkit rather than native widgets, so this means that from OS to OS, build to build, the UI may not be consistent with itself, and certainly won’t be consistent with your native look and feel. With these caveats in mind, I’m running the “native” (hah) build of 2.8.2 on OS X. My screenshots will show the contextual menu that is available by right-clicking on the photo – on OS X, this is also repeated in the standard menubar. Presumably Windows versions also have these menus where the user anticipates them being, but I can’t say for sure.
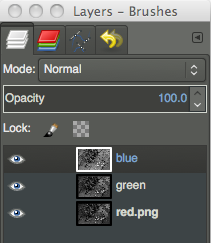
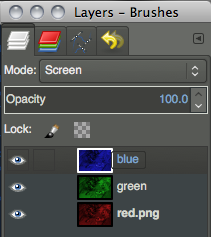
 So, let’s get started. Seen here is your layers panel, which will appear on the right of your screen (hopefully). The first thing you’ll need to do is open all three of your black and white frames, and paste them into one document. Save yourself some heartache and give the layers appropriately descriptive names. Putting them in r, g, b order would probably make sense as well, but it’s not strictly necessary (mine are backward, apparently).
So, let’s get started. Seen here is your layers panel, which will appear on the right of your screen (hopefully). The first thing you’ll need to do is open all three of your black and white frames, and paste them into one document. Save yourself some heartache and give the layers appropriately descriptive names. Putting them in r, g, b order would probably make sense as well, but it’s not strictly necessary (mine are backward, apparently).
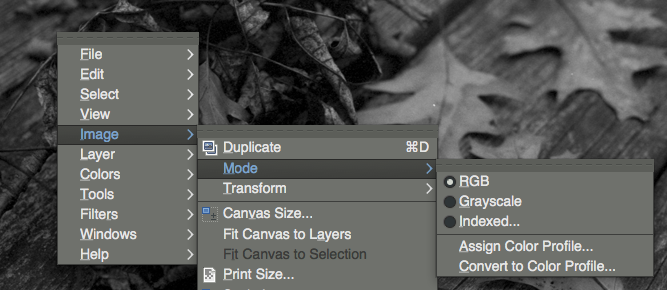
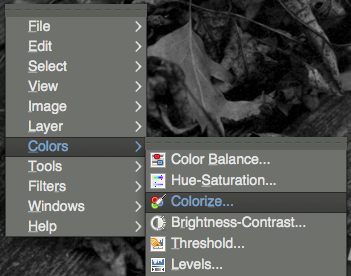
 Before we do anything to these images, we need to make sure we’re working in RGB mode. If you’re working off of JPEGs, you’re fine. But, I work largely in PNGs, and if I’m working in black and white, generally it’s indexed to 256 shades of grey. If you’re in indexed color mode, you’ve hit a stop sign – things we try to do from this point forward will error out. So, make sure you’re in RGB by right-clicking on the image (or using whatever menu system you have at your disposal), going to ‘Image,’ ‘Mode,’ and then ensuring that ‘RGB’ is selected. Once we’re working on an RGB image, we can start doing some actual work.
Before we do anything to these images, we need to make sure we’re working in RGB mode. If you’re working off of JPEGs, you’re fine. But, I work largely in PNGs, and if I’m working in black and white, generally it’s indexed to 256 shades of grey. If you’re in indexed color mode, you’ve hit a stop sign – things we try to do from this point forward will error out. So, make sure you’re in RGB by right-clicking on the image (or using whatever menu system you have at your disposal), going to ‘Image,’ ‘Mode,’ and then ensuring that ‘RGB’ is selected. Once we’re working on an RGB image, we can start doing some actual work.
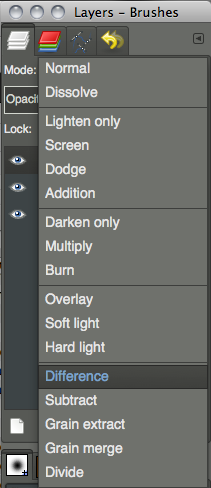
 We need to get our layers aligned. Hopefully this is a relatively simple process, not troubled too much by changes in film curl or (horror) major shifts due to insufficient camera support. For the purpose of this tutorial, we’re going to assume the best case scenario – that we only need to translate the three frames so that they fit atop one another. The best trick I know for lining up layers in any imaging software is to exploit the difference blending mode. So, we’re going to leave the bottom-most layer alone, and set one of the upper layers to ‘difference,’ using the blending mode dropdown at the top of the layers panel.
We need to get our layers aligned. Hopefully this is a relatively simple process, not troubled too much by changes in film curl or (horror) major shifts due to insufficient camera support. For the purpose of this tutorial, we’re going to assume the best case scenario – that we only need to translate the three frames so that they fit atop one another. The best trick I know for lining up layers in any imaging software is to exploit the difference blending mode. So, we’re going to leave the bottom-most layer alone, and set one of the upper layers to ‘difference,’ using the blending mode dropdown at the top of the layers panel.
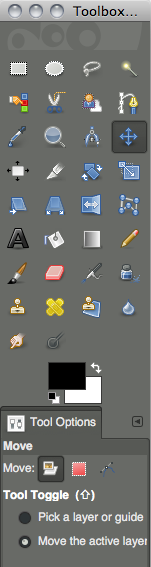
 To actually move our layers around, we have to do two things. First, we have to choose the move tool in the upper section of the toolbox (which should be to the left of our screen). But then, inexplicably, we also have to tell it that we want to move a layer. In the lower section of the toolbox, we need to choose the leftmost option next to ‘Move:’ which corresponds to layer. Who did you say headed off your UX team again?
To actually move our layers around, we have to do two things. First, we have to choose the move tool in the upper section of the toolbox (which should be to the left of our screen). But then, inexplicably, we also have to tell it that we want to move a layer. In the lower section of the toolbox, we need to choose the leftmost option next to ‘Move:’ which corresponds to layer. Who did you say headed off your UX team again?
Now we move the layers around. Use the mouse to get it approximately in place, and the arrow keys to push it pixel at a time (make sure you’ve clicked on the image window first). Layers are selected by clicking their names in the layers panel, visibility is controlled by clicking the eyeballs to the right of each layer’s name (which isn’t necessary, but might help with one’s sanity).


Now the trick to using difference blending for the sake of aligning layers is to look for where ‘edges’ start to appear. The image above and to the left shows what we do not want. Things have very distinct edges, bumpy textures are exaggerated, it’s like we’ve applied a really cheesy filter after having bought Photoshop for the first time. We want to minimize this, and get our image to look more like above to the right. If we were lining up images that were truly identical in spots, we’d want those areas to go true black, but we’re unlikely to have that while assembling trichromes, because our frames all contain different information by necessity. Once you’ve lined up one of your upper layers, set it back to normal and do the same thing with the other. Once we make the image color, we may notice alignment issues that are more prominent in color, but this is a good way to start.


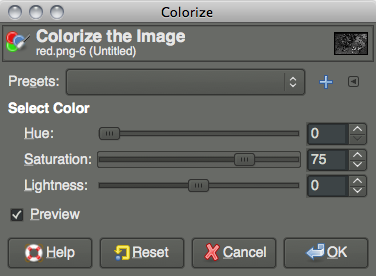
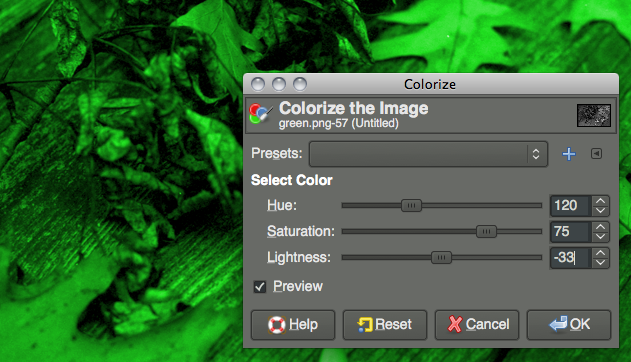
We need to give our layers some color. Choose your red layer from the layers panel, and right click on the image (or use whatever menu system you have at your disposal). We need to go to ‘Colorize…’ under the ‘Colors’ menu. Once we’ve selected that, we should see a window as above right. We’re going to need to do this three times, once for each of our layers. Since we’re working with a 360° color wheel, we need to set ‘Hue’ to 0 for our red layer, 120 for our green layer, and 240 for our blue layer. Despite GIMP not telling us we’re working in degrees vs. percentages, we are. So, on our red channel, we set ‘Hue’ to 0, and we want to push ‘Saturation’ up a bit, I generally set it at 75 when I’m working in Photoshop, and that seemed to work well in GIMP as well. Obviously, push this higher or lower to achieve different color saturation effects. Also, and I didn’t have the foresight to do this when I was taking these screenshots (I corrected it later by adjusting levels), we want to bump lightness down to about -30 (we’re working in something resembling percents here, -33 might make more sense). The reason for this is that we’re adding three images together that (hopefully) have been exposed, scanned, &c. under the pretense that each frame stands on its own. When we add them, the image will be bright! So, we can mitigate this at this point in the game by cutting a third of the light from each channel. Do this for all three layers, again, using 0 for the hue for red, 120 for green, and 240 for blue, and keeping saturation at 75 for all three (as a starting point) and lightness around -30.
 As you’re working, if you have the ‘Preview’ checkbox active, you should be able to see the colorization happening (remember, select the active layer by clicking its name in the layers panel – and at least while you’re learning, make layers up top invisible by turning off their eyeball icon).
As you’re working, if you have the ‘Preview’ checkbox active, you should be able to see the colorization happening (remember, select the active layer by clicking its name in the layers panel – and at least while you’re learning, make layers up top invisible by turning off their eyeball icon).
 Once we’ve done all three layers, we need to blend them together. Go back to the layers panel, and at the top where we chose ‘Difference’ before, we need to set both of our two topmost layers to ‘Screen’ instead. We can leave our bottom layer as ‘Normal.’ And, we should have a color image! Any glaring alignment errors may present themselves now, and we can leave our layers set to ‘Screen’ so that we’re working in color, but move our layers around atop one another as before.
Once we’ve done all three layers, we need to blend them together. Go back to the layers panel, and at the top where we chose ‘Difference’ before, we need to set both of our two topmost layers to ‘Screen’ instead. We can leave our bottom layer as ‘Normal.’ And, we should have a color image! Any glaring alignment errors may present themselves now, and we can leave our layers set to ‘Screen’ so that we’re working in color, but move our layers around atop one another as before.
Other tutorials are surely out there for spotting out dust, cropping (well this one is simple, use the ‘Rectangular Select’ tool which can be bound to aspect ratios &c., and go to ‘Image’ menu, ‘Crop to Selection’), color correcting, exporting, &c. But as far as getting a color image out of three frames of black and white film, well, you’re there. Note that I am not a GIMP expert, and there may be a better way to do this. I was mimicking my method that I use in Photoshop. There is at least one other method – replacing the channels (rather than colored layers) in an RGB image with the data. But in Photoshop, aligning them, changing levels, any sort of modification after the fact is far more of a hassle if the process is done this way, and it didn’t seem like it was any simpler in GIMP.
If you want to experiment with the image I was using, you can download my three frames here: red, green, and blue. These were shot through 29, 61, and 47 Wratten filters respectively, on Fomapan 200 film. The chip chart is a GretagMacbeth Mini ColorChecker. Also, if you’ve read all of this and haven’t checked out the awesome Trichromy group on Flickr, you certainly should. Happy trichromy!
Moersch Easylith as Film Developer
 ilford panf+ developed in moersch easylith paper developer.
ilford panf+ developed in moersch easylith paper developer.
For as long as I’ve been interested in photography, I’ve been particularly interested in the aesthetics of high-contrast photography. We were supposed to shoot 400TX in high school, I shot D3200 and made contact prints off of contact prints on the highest graded contrast paper I could find. Now, I find even 400TX to be too fast for my daily pursuits, and I work a hybrid system – developing film, but going digital for post-processing and printing. Digital contrast curves are designed to not be too harsh, but still don’t quite compare to grabbing that contrast in a chemical reaction. So, recently, I decided to try an experiment using lith developer designed for paper on film.
The lith process is a high-contrast process used in the graphics world, for line art and document copy type work. It is a process done in the print stage, using special lith developer, and generally working off of a prepared contact-printed large format lith negative. Lith developers can be rather complicated, coming in as many as five-part systems. Carefully choosing your ratios can dramatically change the end result, which allows for a lot of creative control, but also introduces a lot of room for failure. Moersch makes a two-part lith developer designed to take a lot of the guesswork out of the process, called Easylith. Since these developers are not designed for standard negative film, a lot of guesswork was already going to be involved, so for my experiment, I thought Easylith would be a good start. It’s also rather affordable – $14 at Freestyle Photo works out to just over a dollar a roll at the ratio I’m working in, as a one-shot. And that’s for the smallest (most expensive by volume) set of bottles available.
 my first roll was extremely underdeveloped/underexposed.
my first roll was extremely underdeveloped/underexposed.
With no guidance from the internet, my first roll was a failure. Negatives were incredibly thin, and when I was able to pull out an image,there was no major pop in contrast. I shot at box speed, used 5cc each of part A and B Easylith, developed at 25c for 10 minutes, agitating vigorously every 20 seconds. When developing paper in Easylith, one is recommended to extend development times, and agitate thoroughly, something I attempted to replicate on the film side. One shot that I had overzealously bracketed came out with decent density, and showed me that I was on the right track, I just needed to go harder. I shot my second roll at a 2 stop (give or take) pull, and used 8cc each of part A and B Easylith, agitating every 15 seconds. These negatives were very dense, and many of them very usable, yielding just the results I had hoped for.
The ‘give or take’ on my 2 stop pull is an important detail. The meter on the Pentax MX only goes down to EI/ISO 20. I was shooting PanF+, rated at 50, which is about a 1.5 stop pull when shot at EI 20. I compensated manually, but in several cases, had a gut instinct to pull even further, and so I compensated even further. My gut instinct was generally wrong, and many of my negatives were impossibly dense. For the sake of experimentation, this is good. I now know to meter for about a 2 stop pull, and trust that I’ll get an image, even if it doesn’t necessarily have the characteristics that I want.
 contrasty scenes like this backlit playground equipment really bring out the developer’s properties.
contrasty scenes like this backlit playground equipment really bring out the developer’s properties.
So, how then, to encourage that unreal contrast that I so desire? Well, shooting PanF+ was a smart choice, being a relatively contrasty film to begin with. Any of the stranger document films that Adox, Agfa, Rollei, &c. put out should give even stronger results. Shooting contrasty scenes, and in contrasty light certainly helps as well. In scanning, my hardware and software blasted such strong light through the negatives, and tried so hard to make them ‘normal,’ that tweaks were necessary in post-processing to bring back the contrast that shines through so brilliantly on the negatives themselves. Finally, I will continue to tweak the process, based on the effects that such tweaks would have if I were doing a normal lith process. This means messing with agitation (which encourages development of highlights), ratio of dev:water, and ratio of a:b. So far, I’m very happy with my results, and it’s only taken me one wasted roll. If anyone out there tries this process, I’d love to hear/see the results, so drop me a line here or on flickr.
Occupy Frederick — A Confessional Photoessay in Vignettes
Quick photo-related note, my photoessay about Occupy Frederick is now live over at wr.brhfl.com. It is, of course, rather photo-heavy. And the written material also rather heavy, or at least, very personal and important to me. Check it out if you have a few minutes. Thanks!

